Complementary Interfaces Workshop and Talk of Raimund Dachselt
We are excited to host Raimund Dachselt and his group from TU Dresden!
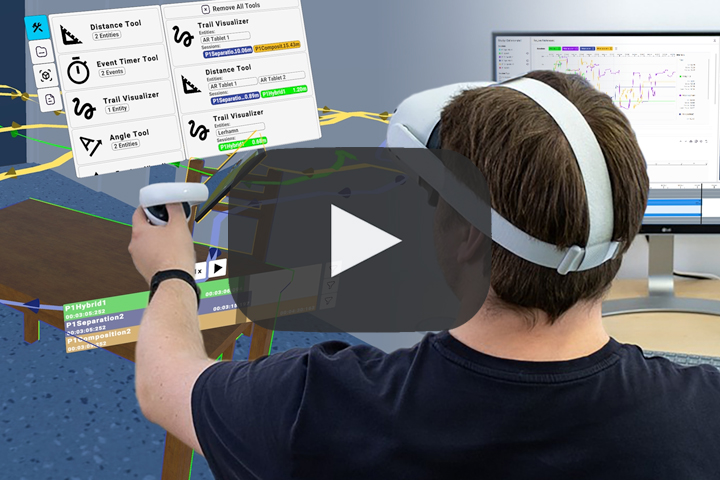
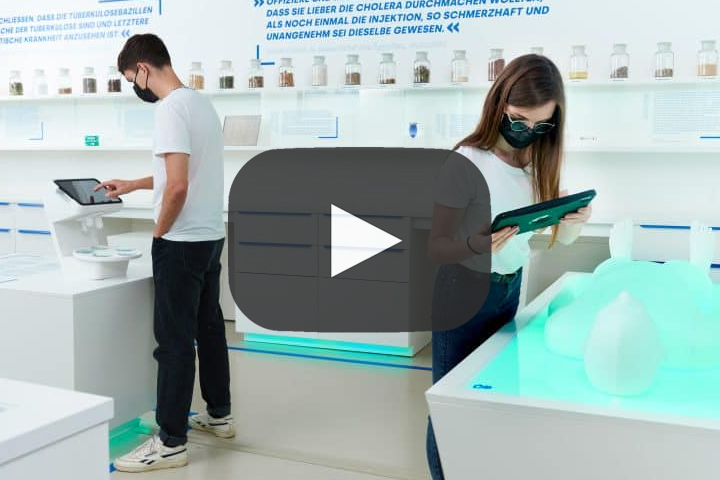
During a two-day workshop (Wednesday and Thursday), we will discuss current approaches of ubiquitous data visualizations and work towards novel visualization techniques for virtual and augmented reality applications. We'll also explore how complementary interfaces can help in the evaluation of user data in mixed reality. We're looking forward to fruitful discussions!
To conclude the workshop, Raimund Dachselt will give a…
Read more